Das mit den Abkürzungen ist so eine Sache. Im Zweifelsfall einfach mal nicken, wenn man keine Ahnung hat und in der Sitzung nicht negativ auffallen will. Funktioniert meistens, aber natürlich nicht immer. Zum Beispiel dann, wenn man in der Kaffeepause aus Versehen mit jemandem aus der Web Development-Abteilung ins Gespräch kommt (ausser man ist selber Web Developer). Das sind Menschen, die DNS sagen, aber nicht zwangsläufig Desoxyribonukleinsäure, sondern normalerweise Domain Name System meinen.
Bleiben wir bei ihnen und wenden uns zwei Abkürzungen zu, die es in sich haben: UI und UX. Vielleicht fragen Sie sich gerade, was das mit Ihnen und Ihrem Alltag zu tun hat? Eine ganze Menge. UI steht für User Interface, UX (wahlweise auch UE) für User Experience - und die zwei lustigen Fipse laufen Hand in Hand durch die grosse weite Welt des Web Designs und Developments. Beide Elemente sind für Produkte wie Websites oder Apps entscheidend und arbeiten eng zusammen. Aber ihre Rollen sind sehr unterschiedlich in Bezug auf die verschiedenen Teile des Prozesses und der Designdisziplin. Wo UX eher analytisch und technisch wirkt, kommt UI Design dem näher, was wir als Grafikdesign bezeichnen. Oder etwas einfacher gesagt: Wenn Sie sich ein Produkt als menschlichen Körper vorstellen, beginnt alles mit dem Code, der sinnbildlich für die Knochen, respektive die Struktur steht. Das UX Design repräsentiert die Organe, welche die Eingaben der User zur Unterstützung der Lebensfunktionen messen und optimieren. Und das UI Design stellen Sie sich der Einfachheit halber als Kosmetik vor, welche der Präsentation, dem Anregen der Sinne und dem Auslösen von Reaktionen dient.
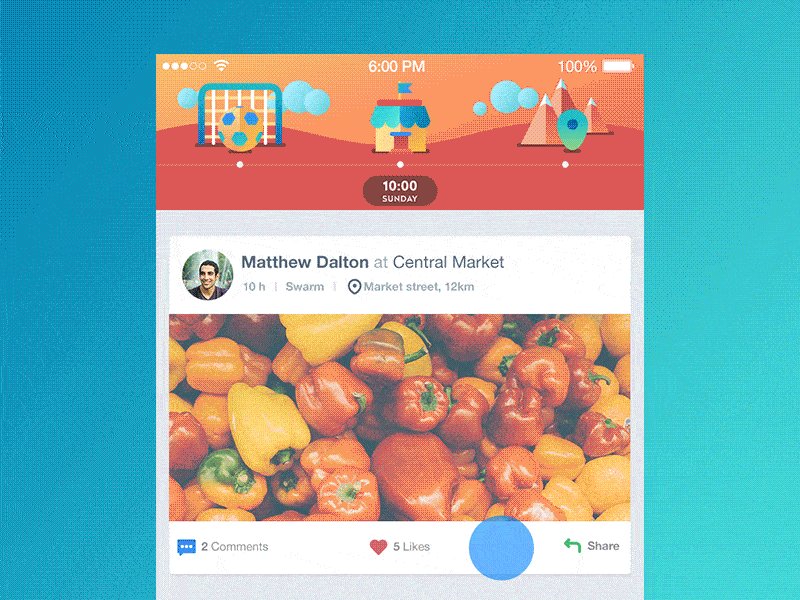
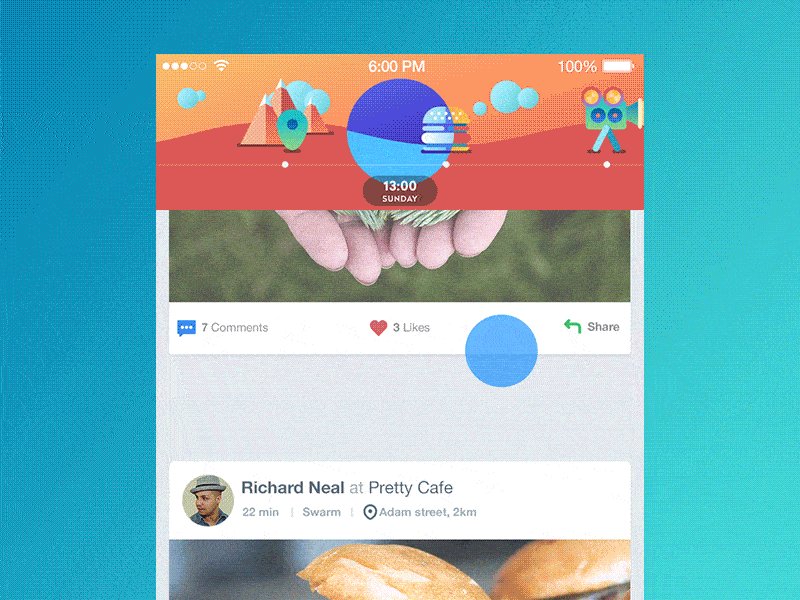
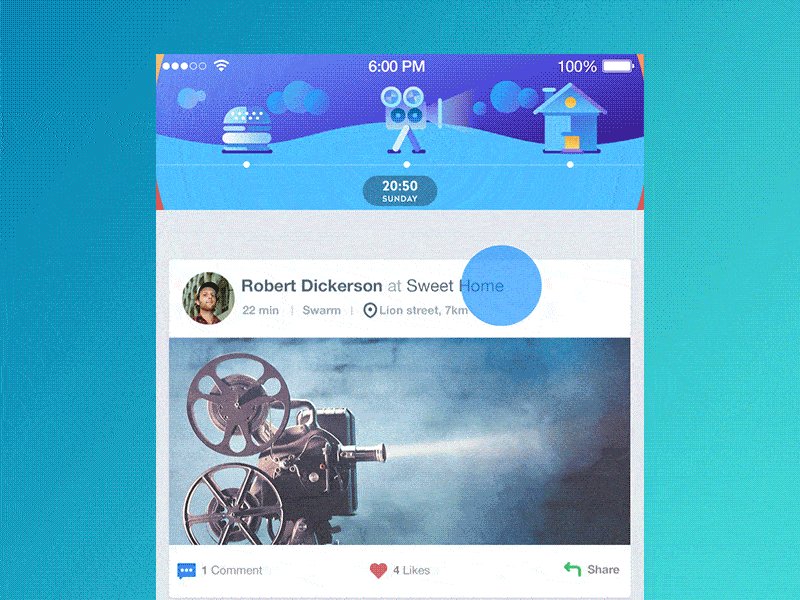
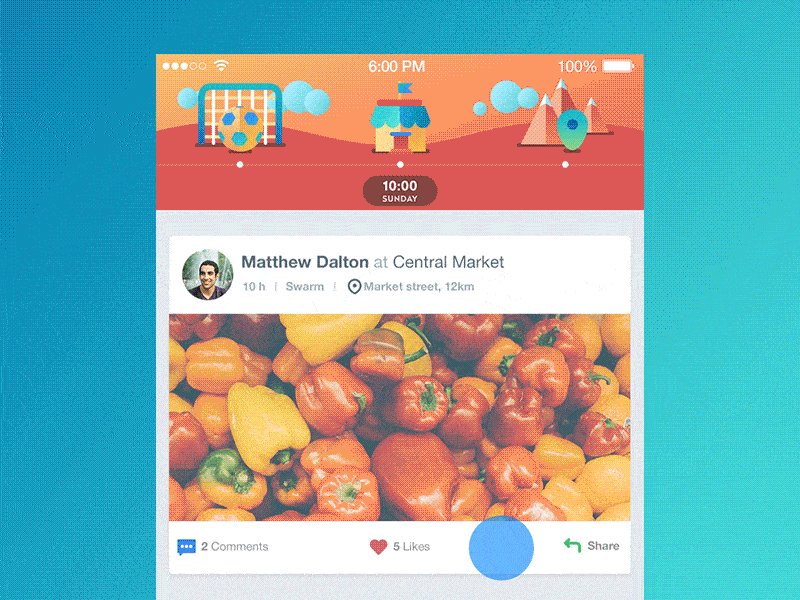
Motion UI und UX animieren Bilder und Grafiken und werden so zu einem interaktiven Bindeglied im Grenzbereich von Videoclips, die wiederum nicht interaktiv sind. «Früher als gedacht werden wir die Denkweise für universelles Design entwickeln, die alles umfasst, was wir produzieren und nicht nur verkaufen», ist Moses Kim von Medium überzeugt. UI und UX bilden im besten Fall ein unschlagbares Team im Kampf um Benutzerfreundlichkeit und Engagement in den Bereichen von Marketing und digitalen Medien.
Motion UI Design eröffnet hier dank stetig verbesserter Browserfunktionen völlig neue Möglichkeiten der Animation. Damit ist nicht nur Bewegung einzelner Elemente gemeint, sondern als legitime Gestaltungsmöglichkeit. Motion UI Design beinhaltet zahlreiche Design-Aspekte und greift sogar in die Bereiche von Psychologie und Biologie über.
Die Nutzung einer Website oder App wird intuitiver, persönlicher; Bewegungen und Übergänge vermitteln Informationen, die sonst verloren gehen würden. Kunden auf einer tieferen Ebene zu binden bedeutet, jede Sekunde der Interaktion bei ihnen zu bleiben. Und wir alle wissen, wie wichtig diese Sekunden sind. Motion Design ebnet den Weg des Marketings und ist ein fester Bestandteil des Brandings. Helga Moreno, Content Marketing Manager bei andcards, sagt dazu: «Etwas, das grossartig aussieht, aber schwierig zu bedienen ist, ist beispielhaft für eine grossartige Benutzeroberfläche und eine schlechte Benutzeroberfläche. Während etwas sehr Nützliches, das furchtbar aussieht, beispielhaft für eine grossartige Benutzeroberfläche und eine schlechte Benutzeroberfläche ist.»
Alles klar? Und sonst besprechen Sie das am besten mit uns. Unser Antonio Casarano kann das nicht nur richtig gut erklären. Sondern vor allem auch so machen, dass Sie und Ihre Zielgruppe etwas davon haben.